- Home
- Brand guidelines
- Accessibility
- Focus border
What is a border focus?
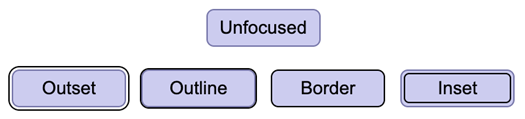
Border focus is the term used with web development to explain the visual identification of where a user is within the content. It gives visual identification to the user which is different to the standard view of the webpage. These are outlined in colour, and it is a solid line.
Why do we need it?
When a user is navigating around a web page, they may be using keyboard controls and not a mouse. This is done by using the TAB key and it will guide you through the webpage. To identify where the focus is, there needs to be a border focus that highlights where you are on the page.
How to use it?
We have selected our border focus colour to be green (#228833). This colour contrasts against the majority of our brand colour palette, but there are some limitations.

Buttons
This includes navigation handles and content core anchors.
Option 1
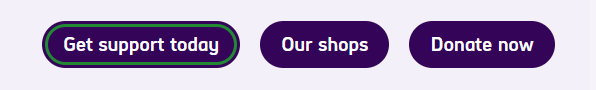
When you TAB onto a button, the focus border will be created using the inset property technique. The border focus must be at least 3px thick.

Use these button colours with the following background colours. Click to expand the content.
-
White button
- Dark Purple background
- Bright Purple background
-
Dark Purple button
- White background
- Bright Pink background
- Pastel Pink background
- Bright Green background
- Pastel Green background
- Bright Yellow background
-
Bright Green or Pastel Green button
- Dark Purple background
- Bright Purple background
-
Bright Yellow or Pastel Yellow button
- Dark Purple background
- Bright Purple background
Option 2
When you TAB onto a button, the focus border will be created using the outset property technique. The border focus must be 2px thick and must leave a 3px space between the edge of the button.

Use these background colours with the following button colours. Click to expand the content.
-
White background
- Dark Purple button
- Bright Purple button
-
Dark Purple background
- White button
- Bright Pink button
- Pastel Pink button
- Bright Green button
- Pastel Green button
- Bright Yellow button
- Pastel Yellow button
-
Bright Green or Pastel Green background
- Dark Purple button
- Bright Purple button
-
Bright Yellow or Pastel Yellow background
- Dark Purple button
- Bright Purple button
Inline links
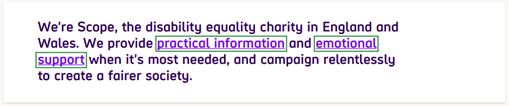
Inline links must be underlined. When you TAB onto an inline link, the focus border will be created using the CSS outline property technique. The border focus must be at least 2px thick.

Use these link text colours with the following background colours. Click to expand the content.
-
White link text
- Dark Purple background
-
Dark Purple link text
- White background
- Bright Green background
- Pastel Green background
- Bright Yellow background
- Pastel Yellow background
-
Bright purple link text
- White background
-
Bright Green or Pastel Green link text
- Dark Purple background
-
Bright Yellow or Pastel Yellow link text
- Dark Purple background
Page items
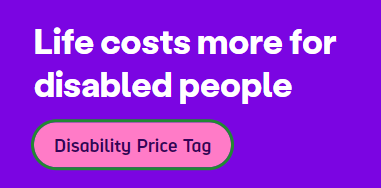
When you TAB onto a page item, the focus border will be outset from the page item frame. The border focus must be 2px thick and must leave a 3px space between the edge of the page item.
The background colour of a page item can be:
- White
- Dark Purple
- Bright Green
- Pastel Green
- Bright Yellow
- Pastel Yellow

